こんにちは、ぐぅです。
皆さんはお仕事や趣味で、何かをデザインする場面はありますか?
ちょっとした制作物でも、いざ取り掛かってみると
「レイアウトがしっくりこなくて思っていたよりも時間がかかる…」
「なんとなく見づらいけど、どこをどう直せばいいのか…」
と思うことがあると思います。
デザインに困ったときは、基本の5つの法則を意識してみましょう!
まずは、デザインの5原則について説明していきます。
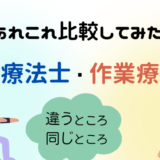
1.余白をとる
全体の圧迫感をなくすことで、読み手に窮屈な感じ・ストレスを与えないようにする。
・画面や紙面の上下左右に本文の文字1文字分くらいの余白を設ける。
※この余白領域には、文字もオブジェクトも置かないこと。
・図や写真と文字の間にも余白を設け、密着を防ぐ。

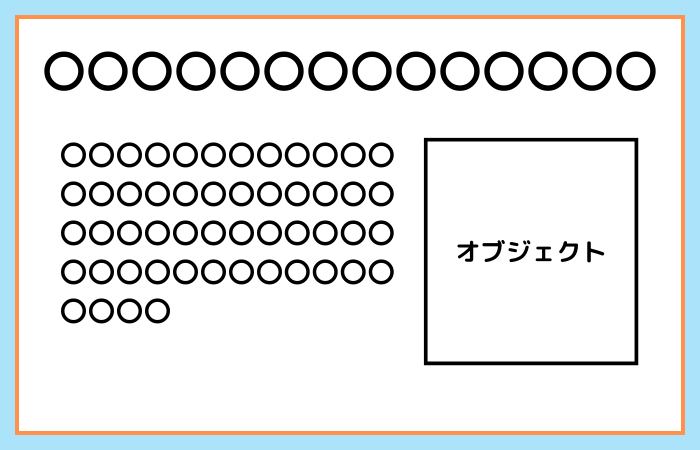
2.揃える
文字やオブジェクトを揃えることで、バラバラした印象をなくし、受け手の違和感をなくす。
・左揃えを基本として、仮想のグリッド線を設けてレイアウトする。
※グリッド線:要素を揃えるための格子状のガイドライン。

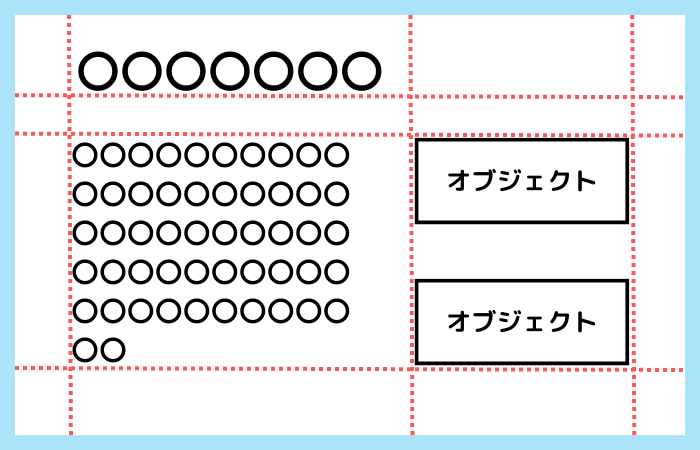
3.グループ化する
関連の強い文章同士や、文章と図を近くに配置することで
全体の構造を明確にし、内容を直感的に理解させやすくする。
・関連の弱いものの間には、思い切って余白を設ける。
※枠線で囲むことでグループ化するよりも、余白でのグループ化を心がける。

4.強弱をつける
重要な箇所とそうでないところに強弱をつけることで、
受け手がどこに注目すれば良いかを明確にし、理解を促進できる。
・文字に強弱をつける場合:「サイズ」や「太さ」を変える。
タイトルや見出しには「色」をつけたり、背景や囲みを使う。
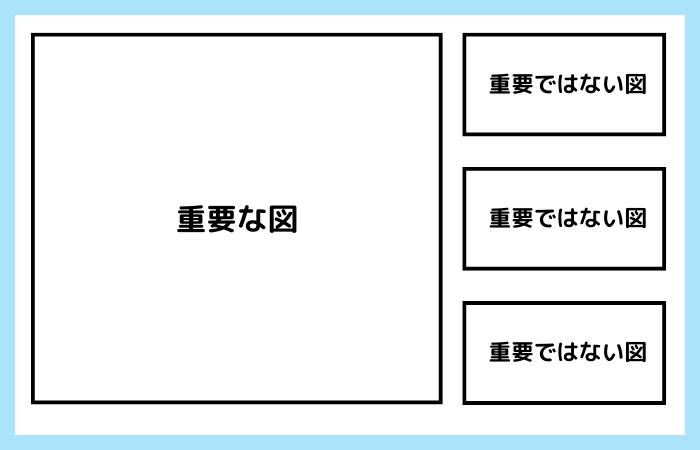
・図に強弱をつける場合:重要なもの、目立たせたいものは思い切って大きくする。
・優先順位に応じてサイズを変え、階層を作る。

5.繰り返す
制作物の全体を通じて同じようなパターンを繰り返し使うことで、
統一感や安定感を与える。
読み手のストレスを軽減できるため、内容に集中しやすくなる。
・例えば、スライドの場合
スタイルを統一する=タイトルの色やサイズ、余白の量、本文の文字の大きさなどを合わせる
ルールを守る=文字数によって文字の大きさを変えたり、余白を変えたりしない
基本の「5つの法則」については、以下の本で詳しく説明されています。
参考文献:伝わるデザインの基本 BASIC DESIGN RULE 著:髙橋佑磨 片山なつ
おわりに
デザイナー以外のお仕事でも、資料や名刺などの制作物をデザインする場面があると思います。
そんな時はこの「5つの方法」を意識して取り組んでみましょう。
無造作に作られたものに比べると、グッと見やすく・わかりやすくなるはずです。
 ぐぅのブログ
ぐぅのブログ